WordPressの記事にHTMLやPHPのソースコードを綺麗に表示するのはどうやっているの?
シンタックスハイライトというのですが、プラグイン「Highlighting Code Block」を使うと超簡単にすぐできますよ。
「WordPress ソース 埋め込み」などで検索すると「Crayon Syntax Highlighter」が上位に出てきます。以前は人気プラグインだったのですが、プラグインが更新されていないので、今は「Highlighting Code Block」をおすすめします。
このページで分かること
WordPressの記事にソースコードの記述をしたい場合のお勧めプラグイン「Highlighting Code Block」の使い方が分かりますよ。
シンタックスハイライトとは
ソースコードを埋め込みする際、ソースを読みやすくするため色付けさせて表示することをシンタックスハイライトと言います。
▼ シンタックスハイライト 例
<p class="sample">シンタックスハイライトはこんなので、よく見かけますよね。</p>シンタックスハイライトはこんな感じでソースコードに紫や緑や青など色がついて見やすくなります。
ちなみに複数行ある場合は行番号もつけてくれるので読みやすいです!
<p>「Highlighting Code Block」は<br>
簡単にシンタックスハイライト出来て、<br>
複数行の場合は行番号が左側に表示されます</p>更新頻度も高く、設定なしで簡単に使える「Highlighting Code Block」は本当おすすめです!
「Highlighting Code Block」のインストール方法
①管理画面にログインしてサイドバー[プラグイン] → [新規追加]をクリックします。
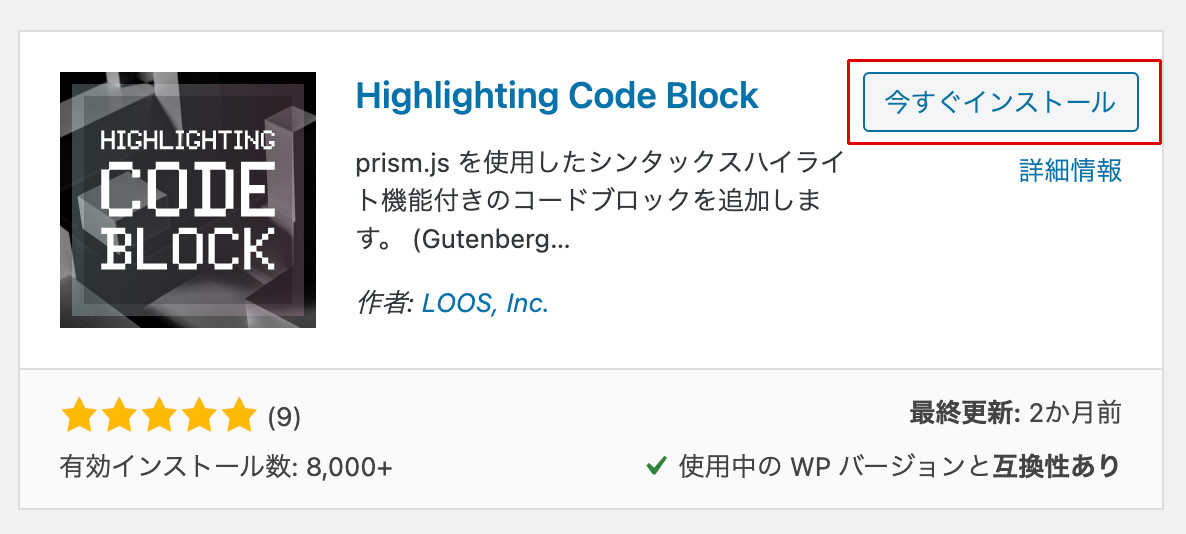
②検索窓で「Highlighting Code Block」と調べ、表示された検索結果から「Highlighting Code Block」の[今すぐインストール]ボタンをクリックしてインストールします。

Highlighting Code Blockの使い方
説明がいらないくらい超簡単です。特に設定しなくてもツールバーに機能が追加されているのですぐに使えると思います。

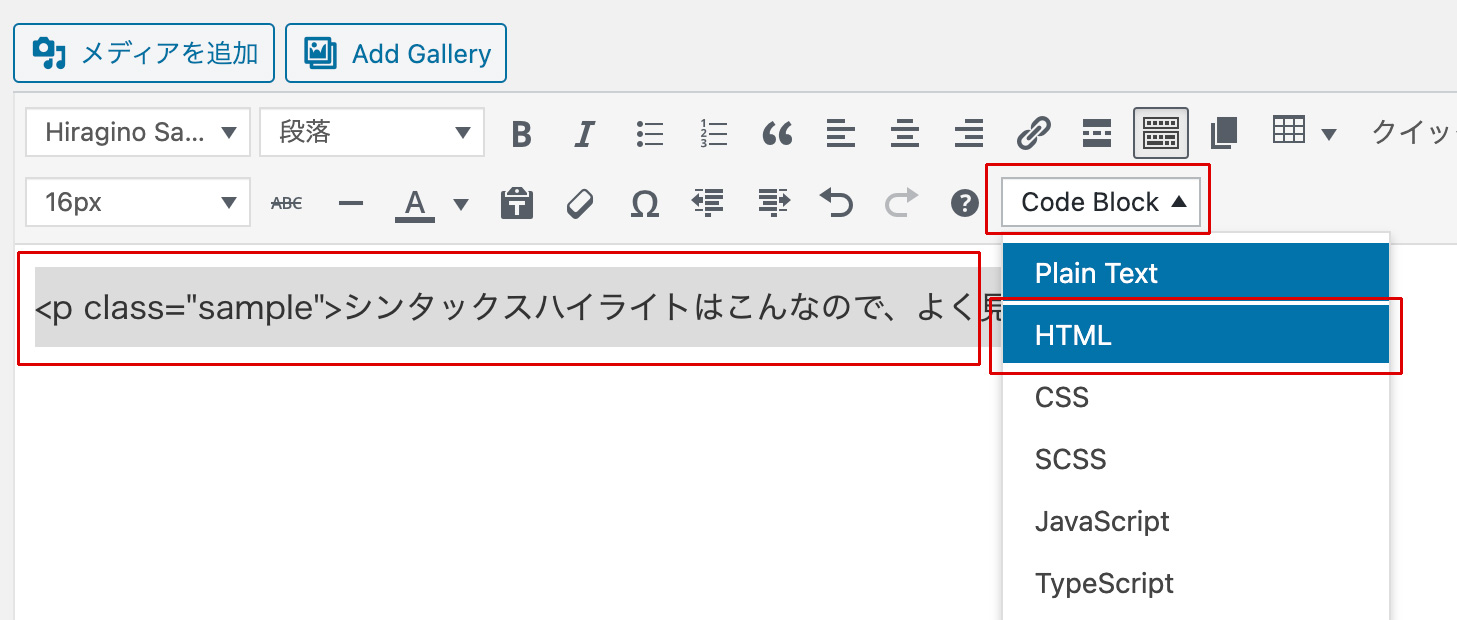
投稿エディタに「Code Block」というプルダウンメニューが追加されていると思います。
埋め込みたいコードをドラッグで選択し、「Code Block」というプルダウンメニューからHTMLならHTMLをPHPならPHPを選択します。
投稿エディタでは色分けされていないソースコードが表示されてますが、実際のページでは自動で色がついているので心配しなくて大丈夫ですよ。
まとめ
ソース埋め込みプラグインは「Highlighting Code Block」がおすすめで超簡単に使えます!「Crayon Syntax Highlighter」は更新されていないので止めておいた方が無難です。







