セレクタとは一例ですが、「a:hover」の「:hover」のことです。「:」以降に指定した条件でCSSを変化させたい場合に使われます。
CSS3のセレクタには、従来HTMLとCSSの組み合わせで実現してきた表現をCSSだけで実装できる便利な物が多数存在します。少し例をあげますと
「:first-child」要素の最初の子要素のみCSSを適用
「:last-child」要素の最後の子要素のみCSSを適用
「:nth-child() 」要素の何番目かの子要素のみCSSを適用。
最後のliや偶数のliにCSSを適用させたり、3つおきにCSSを適用させるなどは重宝しますよね。
これまで最後のliタグにCSSで装飾したい場合、<li class=”last”>などHTMLにクラスを記述しCSSを適用させてきましたが、CSS3セレクタならスタイルシート「li:last-child」に適用させたい内容を記述するだけで完了です。
ただIE6からIE8が対応していないため残念ながら使用されないケースが多いです。
Selectiveizrは、JSライブラリと連携しCSS3セレクタをIE6からIE8に簡単に適用させることが出来ます。
以下、覚え書き

使い方の手順
1. 「Selectivizr」をダウンロード。解凍します。
2. 「jsライブラリ」を選び、ダウンロード。文字コードが出てくる場合には、それをコピーし、jsファイルを新規に作ってそこにペースト。
3. 両ファイルをアップロード。
4. 「head」部分に
[html]
<script type="text/javascript" src="「jsライブラリ」のパス"></script>
<!–[if (gte IE 6)&(lte IE 8)]>
<script type="text/javascript" src="「selectivizr.js」のパス"></script>
<noscript><link rel="stylesheet" href="[fallback css]" /></noscript>
<![endif]–>[/html]
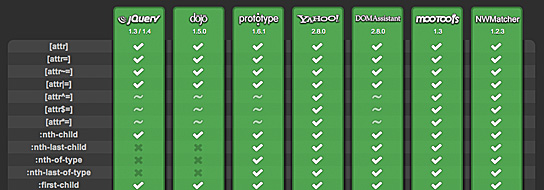
以上、CSSセレクタが使えるようになります。 組み合わせるjsライブラリによって適用可能なCSS3の中身は変わってきます。下記サイトに一覧がありますので、確認してみてください。
詳細解説およびダウンロード
http://selectivizr.com/







