マイライフニュースは、みなさまの健康と暮らしを応援するポータルサイトです。健康・美容・生活をテーマに幅広い情報を配信されています。
今回はニュースを配信するポータルサイトと会社サイトのリニューアルをご依頼いただきました。ロゴのデザインも同時にご注文いただいきました。
WEBサイト
経年使用で古くなったデザインの刷新、Movable Type(PowerCMS)を利用していたコンテンツマネジメントシステムをWordPressへ移行することが大きなテーマで、Instagram、twitter、facebook各種SNSとの連携もご相談いただいております。
ターゲットは20代〜30代女性、ファッションサイト的なデザインをご要望いただいきました。食べ物やファッションの写真が映えるよう全体はモノトーンで統一、ロゴデザインで定めたコーポーレートカラーの水色を差し色に使い、シンプルかつ上質感のあるサイトになるように仕上げました。スマートフォンへの対応はGoogle推奨のレスポンシブデザインを採用しました。
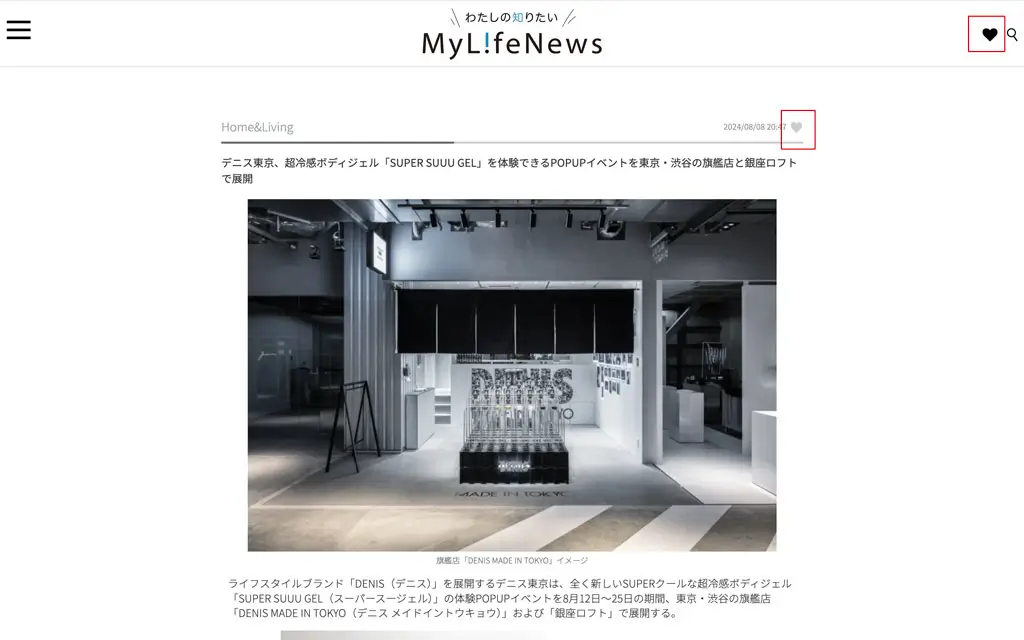
お気に入り機能
記事の❤︎マークをクリックやタップするとユーザーのお気に入り記事一覧を作成する機能を追加しています。

ランキング機能
目次機能
記事内に見出しタグ(h2やh3タグ)を指定回数以上使うと自動的にページの目次が作成させる機能を追加しています。目次をクリックするとページ内の該当箇所にすぐ移動できるので、ユーザーは欲しい情報をダイレクトに手に入れることができます。Googleの検索エンジンもページの構成を理解しやすくなるので、SEO的なメリットも見込めます。
タグ機能
人気タグ一覧表示や各記事をタグづけしカテゴリーを超えたカテゴライズをする機能を追加しています。

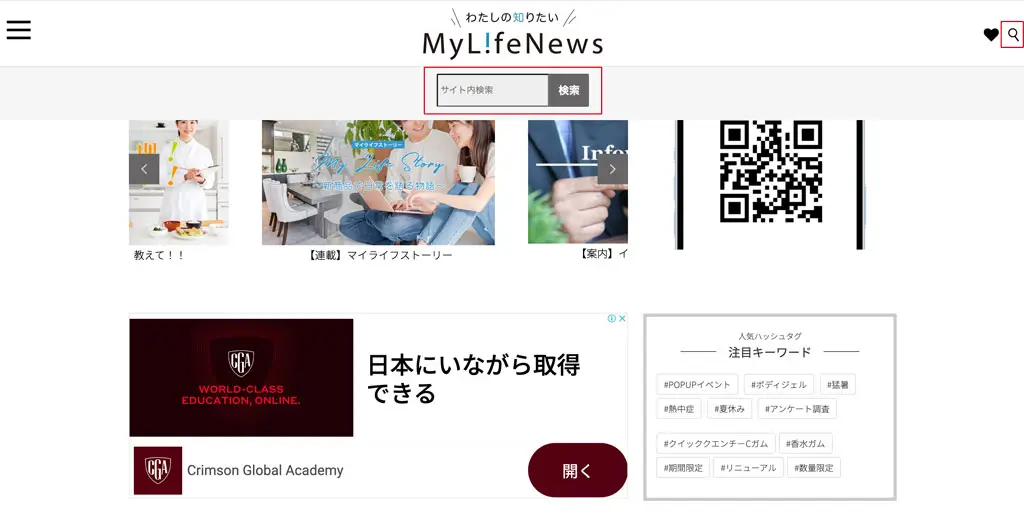
検索機能
サイト内の記事検索機能を追加し欲しい情報にすぐ届くようにカスタマイズしています。右上の虫眼鏡マークをタップすると検索枠が表示されます。

RSS配信
Livedoorなど各種ニュースサイトへ更新を自動的に伝えるRSSも実装しております。
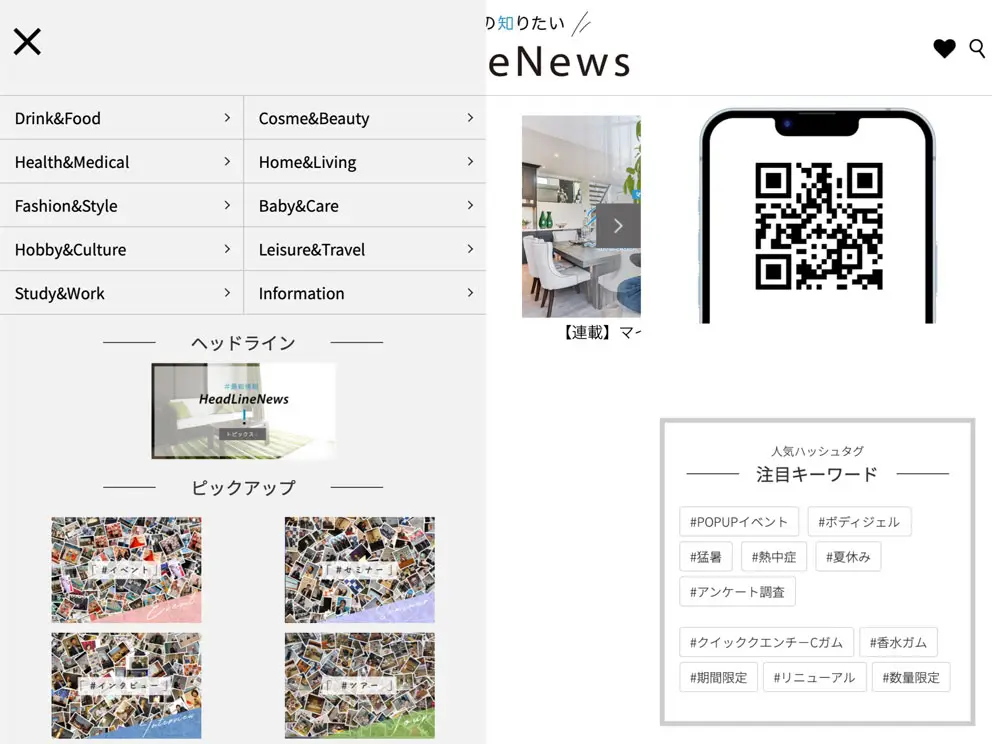
スマホメニュー
コンテンツが多岐にわたるためスマートフォンでのスムーズな遷移を希望されておりました。メニューボタンをタップして表示されるメニューにテキストでのリンクに加えて、重要コンテンツへ移行させるバナーを配置し、ユーザービリティを向上をはかり、かつ多彩なコンテンツあることを表現しています。
レスポンシブデザイン
ブラウザの横幅に応じてCSSを変更し、PC・タブレット・スマホの各端末に合わせて最適な表示を提供する技術です。
当社サイトでも採用しています。PCで閲覧されている方はブラウザの横幅を小さくしてみてください。徐々にレイアウトが変更されるのが確認いただけるかと存じます。
Googleは2015年より、スマホ対応を重視しています。また1サイト1URL(スマホ、タブレット、PCで同じURLで表示される)での表示を推奨しています。
これから新規にサイトを作成される方やリニューアルを検討されている方は、レスポンシブデザインでのサイト制作は重要な目的になるかと思われます。
CMS
サイトを自社で更新するシステムのことでWordPressを採用しております。カスタマイズやプラグイン追加等で簡単に自社でサイト全体の更新ができる仕様にしております。
ロゴデザイン
「わたしの知りたい」情報がたくさんある場所というサイトのテーマを表現するためキャッチコピーを吹き出し的にサイト名上に配置いたしました。
mylifenewsの「i」は反転させ「!」に変更。iの●部分とキャッチの「知」をコーポレートの水色でアクセントにしています。